本記事のキャプチャ画像は2018年9月26日時点のものです。
わたしは2018年8月3日にGoogle Adsenseに合格することができました。
それからブログサイトに広告が表示されていたのですが、あるタイミングから急に表示されなくなるという状況になってしまいました。。。
なんか、ブログサイトにGoogle Adsenseの広告が出なくなってる。。。
これはやってしまったかな。。。
— ぐーぐーぺこりんこ@食べるの専門㌠ (@gugupeco999) 2018年9月25日
原因はなんだろう・・・って考えていると、先日実施したWordPressテーマ「ストーク」![]() のバージョンアップが原因な気がして調査してみるとビンゴでした。。。
のバージョンアップが原因な気がして調査してみるとビンゴでした。。。
そのため、GoogleAdsense広告用に適したプラグインはないかなーと探してみると「AdSense Plugin WP QUADS」が良さそうだったので、さっそく入れてみてWP QUADSプラグインの使い方と設定をまとめてみました。
多くの機能があり、使えるプラグインの一つだと思うため、まだ使っていないブロガーさんは参考にしてみてください。
・AdSense Plugin WP QUADSを導入しようとしている人
・サイトの任意場所にGoogle Adsense広告を表示させたい人
目次
広告が表示されなくなった原因
わたしはこのブログサイトでWordPressテーマ「ストーク」![]() を使っているのですが、先日新バージョンが公開されていてWordPress管理画面に通知が来ていました。
を使っているのですが、先日新バージョンが公開されていてWordPress管理画面に通知が来ていました。

何も考えずにポチポチっとバージョンアップしてしまって、「ストーク」親テーマのヘッダファイルに挿入していたGoogle AdSenseの自動広告タグが消えたことが原因でした。
Google AdSense申請時に「ストーク」子テーマにヘッダファイルが無くて、親テーマのヘッダファイルに埋め込んでいたのをスッカリ忘れてました。同じ経験されたブロガーさんいるんじゃないでしょうか?
#Google #Adsense の広告がブログサイトから消えた件
よくよく考えたらタグをテーマのヘッダ部分に直書きしていたから、昨日テーマをバージョンアップして消えたことが原因な気がしてきた。。。
プラグインで対応すべきだったかー。
— ぐーぐーぺこりんこ@食べるの専門㌠ (@gugupeco999) 2018年9月25日
再度ヘッダファイルへGoogle AdSense広告タグを埋め込めば広告は表示されるわけですが、また「ストーク」テーマがバージョンアップされたら、同じように広告が表示されなくなるわけです。
同じ目に会うのは避けたかったため、何かいい方法ないかなと考えた結果、お手軽なプラグインで解決する!という結論に至りました。
AdSense Plugin WP QUADSインストール方法
Google AdSenseを扱えるプラグインはいろいろありましたが、機能が豊富そうだった「AdSense Plugin WP QUADS」にしました。
「WordPress管理画面の左メニュー」→「プラグイン」→「新規追加」から検索します。「WP QUADS」と入力すれば一番上に出てきます。

インストールした後は忘れずに有効化します。

これで「AdSense Plugin WP QUADS」プラグインのインストールは完了です。インストールしたプラグイン一覧を見ると、インストールされたのが確認できます。

インストールはこれで終わりです。プラグインはやっぱり楽チンです。WP QUADSの設定をする前に表示する広告タグを作成する必要があります。
Google AdSense管理画面で埋め込み用の広告タグを作成
Google AdSenseで広告を埋め込む方法は2つあります。
- headタグ内にGoogle AdSense自動広告タグを埋め込んで広告表示はGoogle先生に自動おまかせ
- 自分で広告タグを作成して表示させたいところに広告表示
それぞれのやり方にメリットデメリットがあるため、しっかり押さえておきましょう。
自動広告表示したい場合
これはページのheadタグ内にGoogle AdSense自動広告タグを埋め込めば、あとはGoogle先生が機械学習に基づいて自動で表示させる場所を決めて表示してくれます。

※自動広告タグの確認は以下からできます。
Google AdSense管理画面Top
↓
広告の設定 -> コンテンツ -> 自動広告
↓
自動広告 -> 全般設定 -> 自動広告を設定
↓
★headタグに埋め込む自動広告タグが表示★
Google先生が広告を自動表示してお手軽で便利な反面、表示させたくないところに表示されたり、表示広告量を制御できないデメリットがあります。
実際に自動広告表示でわたしのブログサイトを見てみると、サイトトップ画像の上に広告が表示されたり、全体的に広告量が多い印象を受けました。
広告量が多すぎるといい印象を受けませんね。。。
【メリット】
・Google先生が広告表示場所を自動判別してくれてお手軽。
【デメリット】
・広告表示場所を制御できない。
→サイトトップ画像の上に表示数されることもあり。
・広告表示数を制御できない。
→訪問者に広告が多いと思われる可能性あり。
自分で広告表示させる場所を指定したい場合
一方で自動表示ではなく、自分で広告を表示させたい場所に表示させることもできます。手間がかかるデメリットはありますが、広告を表示させたい場所や表示させる広告量を制御できるメリットがあります。
この方法だと、広告タグを自分で作成する必要があります。自分で作成といっても、Google AdSense管理画面からポチポチして作成できます。
WP QUADSプラグインではこちらの広告タグを使うため、予め作成しておきます。
※広告ユニット作成は以下手順でできます。
Google AdSense管理画面Top
↓
広告の設定 -> コンテンツ -> 広告ユニット
↓
作成する広告の種類を選択してください
・テキスト広告とディスプレイ広告
↓
名前を入力して「保存してコードを取得」ボタンを押下
↓
★広告タグが表示★
【メリット】
・広告の表示場所を制御できる
→自分の好きなところに広告表示できる
・広告の表示量を制御できる
→サイト訪問者に広告が多い印象を与えないよう制御できる
【デメリット】
・広告表示設定を自分でする必要があり、手間
→WP QUADSプラグインで制御
AdSense Plugin WP QUADSの設定方法
Google AdSenseの広告コードを取得したら、プラグインに設定していきます。
ブログ記事ページに広告表示する設定
今回は
①プログ記事の上段
②ブログ記事の中
③ブログ記事の下段
に広告表示してみます。
「WordPress管理画面左メニュー」→「WP QUADS」→「Ad Setting」→「GENERAL」→「GENERAL & POSITION」から以下のように編集します。

上記では
・「Ad1」はブログ記事の上段
・「Ad2」はブログ記事の中
・「Ad3」はブログ記事の下段
に対応付けてます。
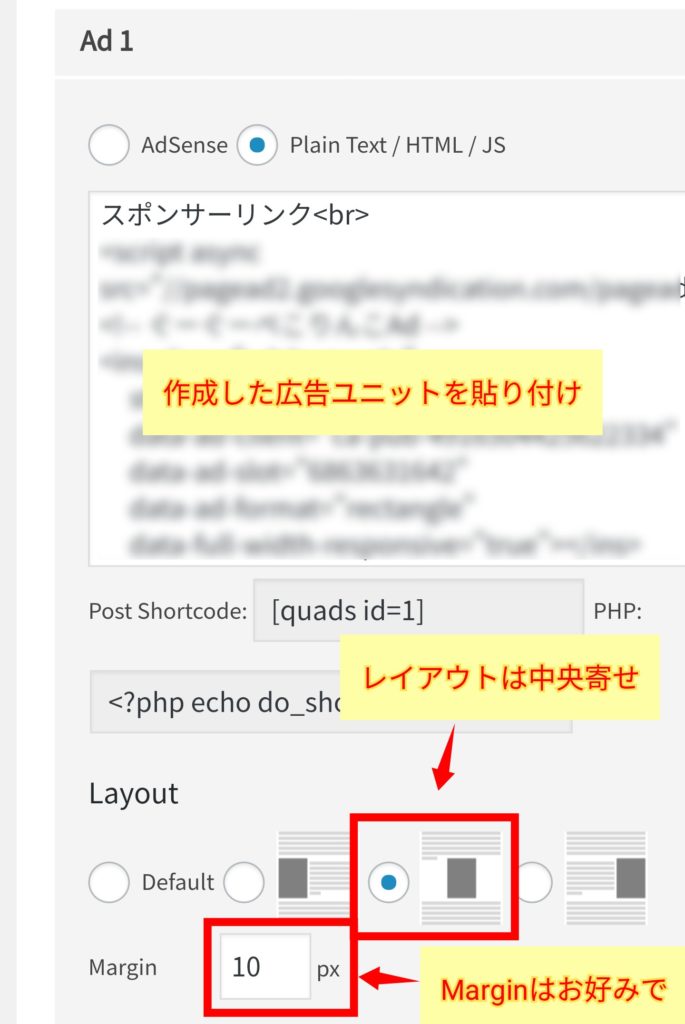
次に「WordPress管理画面左メニュー」→「WP QUADS」→「Ad Setting」→「GENERAL」→「ADS」から「Ad1〜Ad3」を編集していきます。



※広告タグに「スポンサーリンク」を記載するのは任意
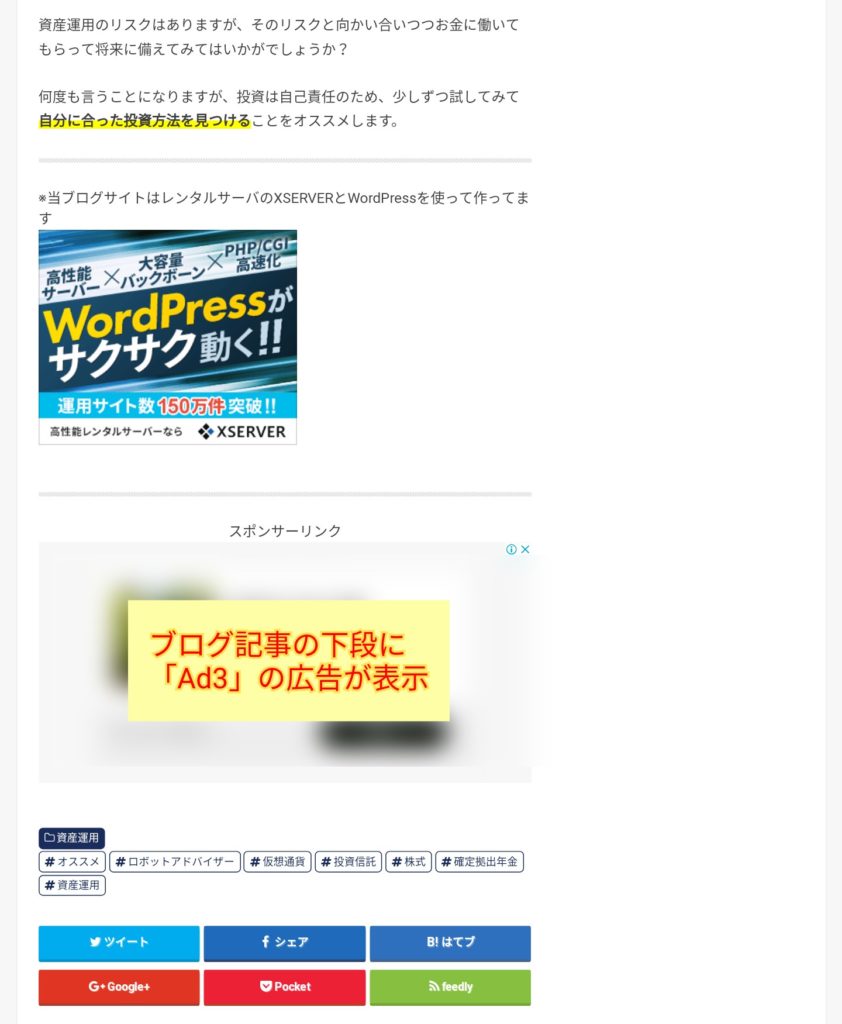
この設定により、こんな感じで表示されるようになります↓
【PCサイト】



また、記事作成画面で以下のボタンを押して専用タグを埋め込むことで任意の場所に広告表示させることもできます。


サイドメニューに広告表示する設定
サイドメニューに広告を表示させるためにはウィジェットを使います。
まず、ウィジェットで表示させるための広告タグの設定をします。「WordPress管理画面左メニュー」→「WP QUADS」→「Ad Setting」→「GENERAL」→「WIDADS ADS」から「Ad widget1」を編集します。

※広告タグに「スポンサーリンク」を記載するのは任意
そして、「WordPress管理画面の左メニュー」→「外観」→「ウィジェット」を選択。

メインサイドメニューに「AdsWidget1(WP QUADS)」項目を追加します↓

この設定により、こんな感じで表示されるようになります↓
【PCサイト】

記事内で広告を表示させたくない場合
「問い合わせフォーム」や「プライバシーポリシー」等の固定ページには広告を表示したくないですが、表示されてました。

WP QUADSプラグインでは特定ページに広告を表示させないこともできます。記事や固定ページの編集画面下部に以下のような項目が追加されていて「Hide all ads on page」項目にチェックを入れて更新すればオッケーです。

そうすると、あら不思議!広告が表示されなくなりました↓


広告設置は自動と手動どっちがいいの?
広告表示の自動化とWP QUADSプラグインを使った手動表示を試してみると、手動表示が融通が利いて良いと感じました。
手間がかかったとしても、思ったところに広告が表示できるのがベストですねー。
まだ試していないブロガーさんは是非お試しあれー。