本記事のキャプチャ画像は2018年7月3日時点のものです。
初心者ブロガーのぐーぐーぺこりんこです。
いろんなブロガーさんのページを見ていると、たくさん有益な情報があり、とても見やすい記事構成になってます。
情報量が多ければ、読み手側に読みやすくしておかないとページを閉じられるだろうなーと思ってます。
何より自分自身がそうしてしまうからです(笑)
いくら有益な情報がそこのページに書かれていたとしても、読み手を配慮した構成にしておかないと、せっかく見に来てくれたのに離れてしまうのは悲しいです。
記事の見出しを作成
記事を見やすくする方法はいくつかあると思います。
- 見出しを作成
- 文章のところどころに改行を入れる
- 強調したいところに色をつける
などなど。
見出しは各文章の区切りになるため、読み手側を配慮した記事構成になると思います。
また、SEO対策としても見出しは有効なため、見出しを作成することは良い事づくしです。
また、記事の目次を作成してアンカーを付けている記事を見ると、読み手に配慮してるなぁといつも思ってました。
Table of Contents Plusをインストール
自分も記事に目次をつけようと思って調べてみたところ、「Table of Contents Plus」プラグインをインストールするだけで簡単に目次を作成できるんですね。
早速プラグインをインストールすることにします。
「WordPress管理画面の左メニュー」→「プラグイン」→「新規追加」→「Table of Contents Plusで検索」

インストールしたら、忘れずに有効化します。

Table of Contents Plusの初期設定
そして初期設定をしていきます。
「WordPress管理画面の左メニュー」→「プラグイン」→「インストール済プラグイン」→「Table of Contents Plus」

自分の好みに合わせて初期設定していきます。




わたしは以下のような設定にしています。
- 目次の表示位置はデフォルトの「最初の見出しの前」
- 目次の表示条件として見出しが「3つ」から
- 表示するのは投稿した記事だけ表示したいので、「post」のみ
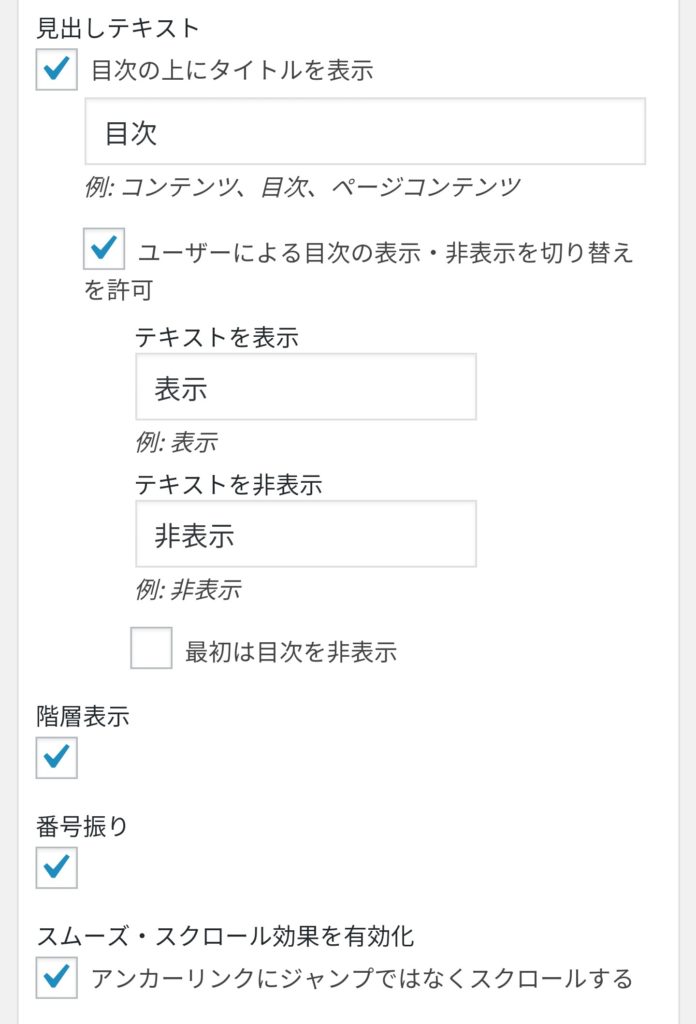
- 目次のタイトルはそのまま「目次」
- ユーザに「表示/非表示の切替を許可」して「最初に目次を表示」
- 目次は「階層表示」
- 目次に「番号振り」
- 「アンカーリンク選択時にスクロール」
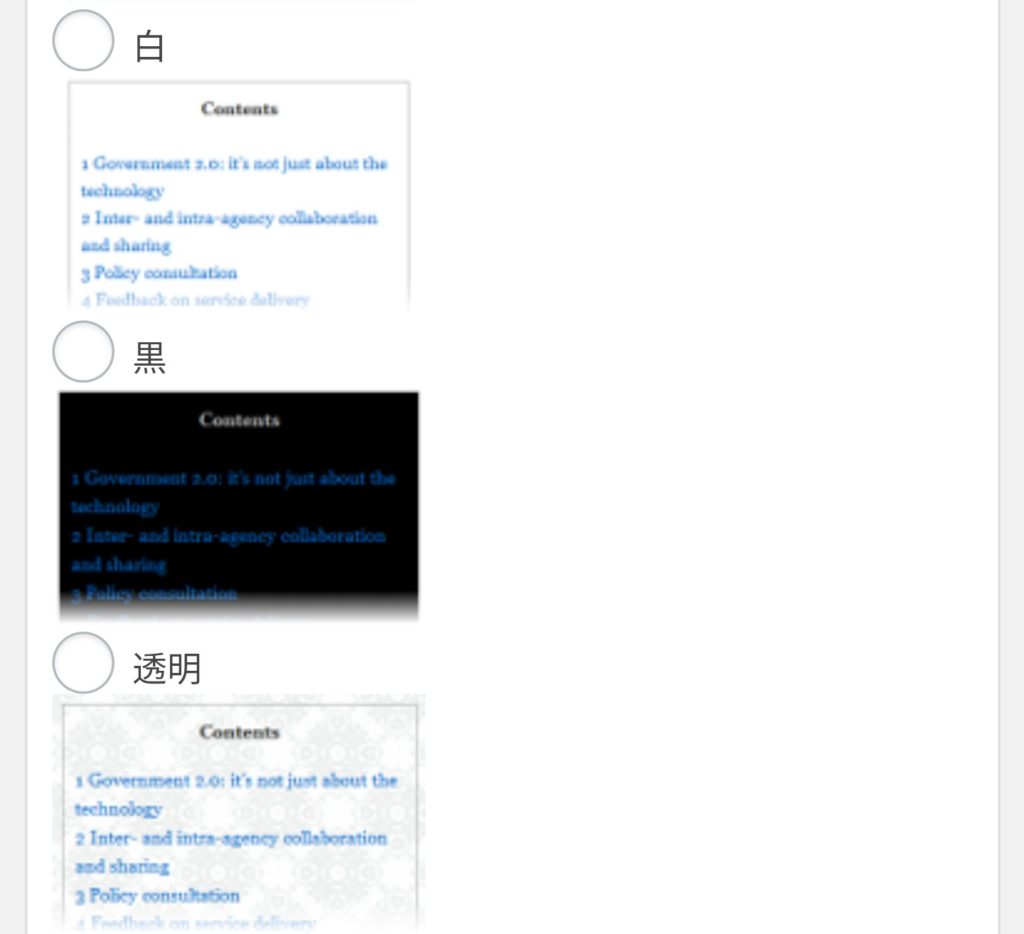
- デザインはWordPressテーマ「ストーク」
 のデザイン色に合わせて「カスタムで配色を決定」
のデザイン色に合わせて「カスタムで配色を決定」
目次は統一感を出すためにサイトデザイン色に合わせて決めるのをオススメします。
ブログサイトで確認
設定後にブログサイト見て確認してみます。

いい感じで目次を自動作成することができてます。
どうでしたか?目次作成はプラグイン使ったら簡単に作成できるので、試してみてはいかがでしょうか。











