ブログ解説して約一ヶ月経ちましたが、WordPressのカスタマイズばかりでダメな方向に向かってると感じたため・・

前記事はコチラ↓
びっくりすることにWordPressテーマ「STORK」を有効化するだけでTOPページの印象がガラッと変わりました。
初回アクセスでこのブログを見に来た人からすると、
何だこのブログは。。。
って感じなんでしょうね。(いや、そもそもアクセスしてきてる人がいないか(笑))
とは言え、さすが有料テーマ。

↓

カスタマイズ無しのデフォルト設定でサイトデザインをここまで持って来れたので、簡単なカスタマイズ設定だけしておこうと思います。
STORKの子テーマを導入
テーマをカスタマイズするときはSTORKの子テーマを導入しておいた方がいいとのこと。親テーマの内容を引き継いで、カスタマイズ箇所を反映してくれるようです。
なるほどなるほど、設定が間違っていたときの影響が少ないし、「STORK」テーマのバージョンアップがあったときの影響を受けないため、入れておくべきですね。

WordPress管理画面から子テーマをアップロードしてインストールします。インストール後は有効化を忘れずに。

こんな感じで「stork_custom」がテーマとして選択されていればOKです。
ヘッダ画像を登録・表示設定
ヘッダ画像が表示されなくなっていたので、調べていると「STORK」公式サイトに情報ありました。
「WordPress管理画面左メニュー」→「外観」→「テーマの編集」→「編集するテーマ:STORK」→「parts_homeheader.php」の一番上に以下のソースコードを入れればOKとのこと。
1 2 3 4 5 | <?php if ( !get_option( 'opencage_toppage_headeregtext' ) && !get_option( 'opencage_toppage_headeregtext' ) && get_theme_mod( 'opencage_toppage_headerbg' ) && is_front_page() && !is_paged() ) : ?> <div id="custom_header2" style="text-align: center"> <?php if ( get_theme_mod('opencage_toppage_headerbgsp') && is_mobile()):?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbgsp' ); ?>"><?php else:?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbg' ); ?>"><?php endif;?> </div> <?php endif; ?> |
トップページ設定
ヘッダ画像を表示できるようにできたら、実際に表示画像を選択していきます。
「WordPress管理画面左メニュー」→「外観」→「カスタマイズ」→「トップページ設定」




変更したのは
- 英語表示テキスト追加
- 日本語表示テキスト追加
- ヘッダ画像追加
- ヘッダテキストカラー変更
くらいです。
サイトロゴ設定
どうやら、サイトロゴが無いとブログサイト名が上段部分にデカデカと表示されるようなので、GIMP使って簡単な透過性画像を作って登録設定しました。
「WordPress管理画面左メニュー」→「外観」→「カスタマイズ」→「サイトロゴ・アイコン」

白文字だけの至ってシンプルなロゴです。
カラー配色の設定
「STORK」のデフォルトカラー配色になっているので、変更しました。Color Huntというサイトがあるのとのことなので、そちらを参考に配色を決めました。
「WordPress管理画面左メニュー」→「外観」→「カスタマイズ」→「サイトカラー設定」


こんな配色にしてみました。
グローバルナビ(メニュー)設定
サイト上段にメニューバーがないため、追加することにします。コンテンツ量がまだ少ないこともあり、一旦カテゴリ単位のメニューを追加することにしました。
「WordPress管理画面左メニュー」→「外観」→「メニュー」

まず、メニューを新規作成します。


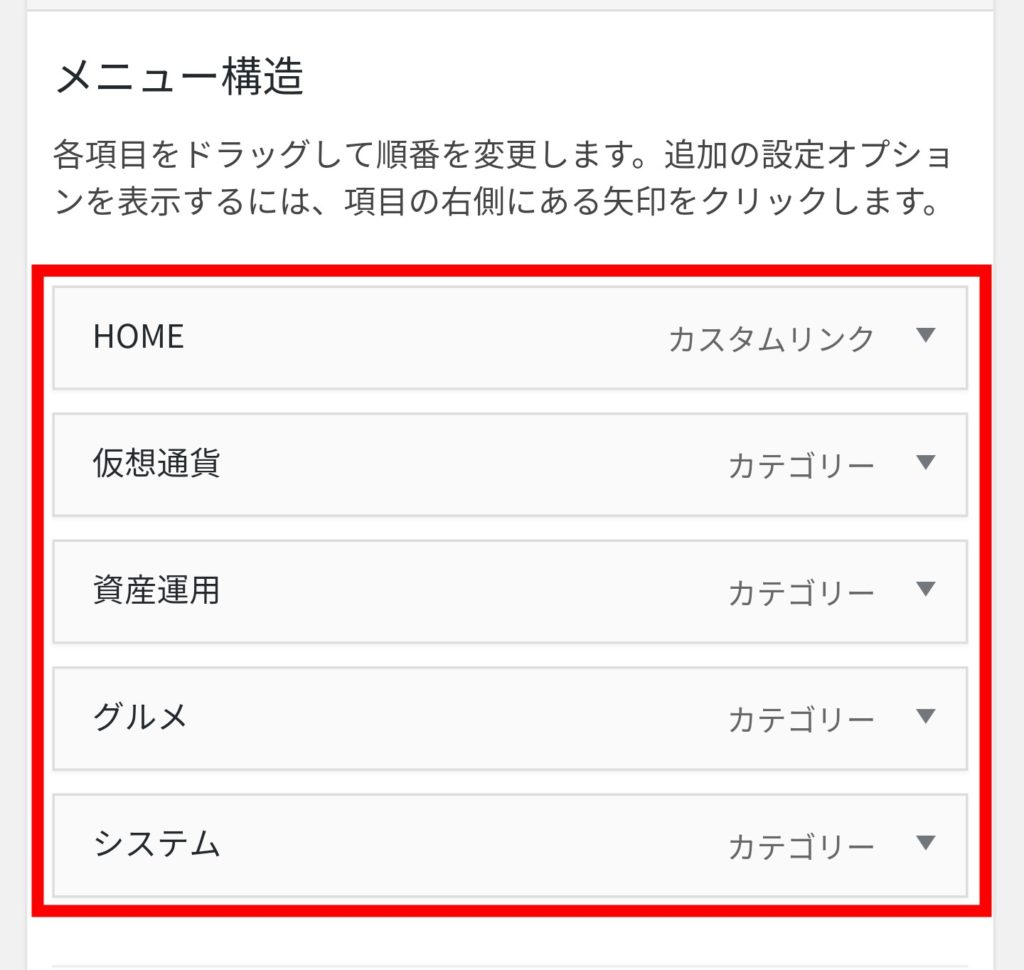
作成したメニューへカスタムリンクやカテゴリーを追加していきます。

今回作成したメニューは
- HOME(カスタムリンク)
- 仮想通貨(カテゴリー)
- 資産運用(カテゴリー)
- グルメ(カテゴリー)
- システム(カテゴリー)
となります。
カスタマイズ後・・・
カスタマイズした結果、トップページはこんな感じになりました。

↓

青色が好きなので、青を基調としたカラー配色にしてみました。ブログサイトのデザインはこれくらいにしておいて、記事を書くことに専念します。
WordPressテーマ「ストーク」![]() に興味を持った人はOPENCAGEからどうぞ。
に興味を持った人はOPENCAGEからどうぞ。












