本記事のキャプチャ画像は2018年7月23日時点のものです。
みなさんが運営しているブログはHTTPS化していますか?アプリケーションが動作していない静的コンテンツサイトでもHTTPS化の波は来ています。HTTPS化して通信を暗号化してサイトのセキュリティレベルを高めましょう!
この記事を書き始めた時点の2018年7月23日時点で、Googleブラウザ「Chrome」の安定バージョンは67です。そして、次の安定バージョン68が2018年7月24日にリリース予定してます。この「Chrome 68」からHTTPサイトだと警告メッセージが表示されるのことで注意が必要です。
目次
chrome68ではHTTPサイトが警告メッセージ表示
前々から言われてきていたことですが、chrome68からHTTPサイトは安全なサイトではないということで、警告メッセージが表示されるようになります。
・「ウェブサイトが信頼されていない」
・「このウェブサイトは安全ではない」
のようなメッセージが表示されると思われます。
「Chrome 68」から全HTTPサイトに警告表示へ–7月リリース
引用元:CNET Japan
静的サイトもサイトSSL化せざるを得ない状況に来てます。証明書エラーでエラー画面出すのではなく、HTTP通信なら有無を言わさず出るってことか。。。#サイトSSL化
https://t.co/D0LqGeOwCJ— ぐーぐーぺこりんこ@社畜㌠ (@gugupeco999) 2018年6月28日
おそらく、chrome以外のブラウザも「このHTTPサイトの警告メッセージ表示」の動きに追随していくと思います。
サイトHTTPS化してても警告メッセージ表示された時のチェックポイント
「そもそも、サイトSSL化していないんです。。。」という人は急いでサイトHTTPS化をやりましょう!
そもそもサイトがHTTPのままだとSEO的にも評価が低くなってしまうため、サイトHTTPS化しておいて損はないです。
わたしはXSERVERを使ってブログサイト作っててサイトHTTPS化しています。やり方はコチラから↓
また、「サイトHTTPSしているにも関わらず、警告メッセージが表示されるんです。。。」という人は以下項目を確認してみてはいかがでしょうか?
SSL証明書でエラーが発生していませんか?
サイトHTTPS化で使っているSSL証明書でエラーが起きていませんか?
①コモンネーム(CN)が間違っている
②有効期限が切れている
これら情報はchromeの証明書ビューアーで確認できます。ブラウザでURLが表示されている南京錠をクリックorタップしてみてください。


わたしのブログだと、コモンネームは「www.gu-gu-peco.com」になり、有効期限は2018年9月7日になります。
外部ASPサービスを使っていませんか?
例えば、サイト検索などの外部ASPサービスを使っていてiframeを埋め込んでいる場合、HTTPのURLで埋め込んでいないか確認してみましょう。
iframaをHTTPで埋め込んでいるサイトはHTTPSサイトとして警告メッセージが表示されてしまいます。
※サイトのソースコードを表示させると確認できます
Webフォントや外部サイトの画像を使っていませんか?
Webフォントを使っていたり、外部サイトの画像を埋め込んでいる場合はそのURLがHTTPになっていないか確認して見ましょう。
※サイトのソースコードを表示させると確認できます
(参考)「Qualys SSL LABS」の「SSL Server Test」で セキュアなサイトか確認
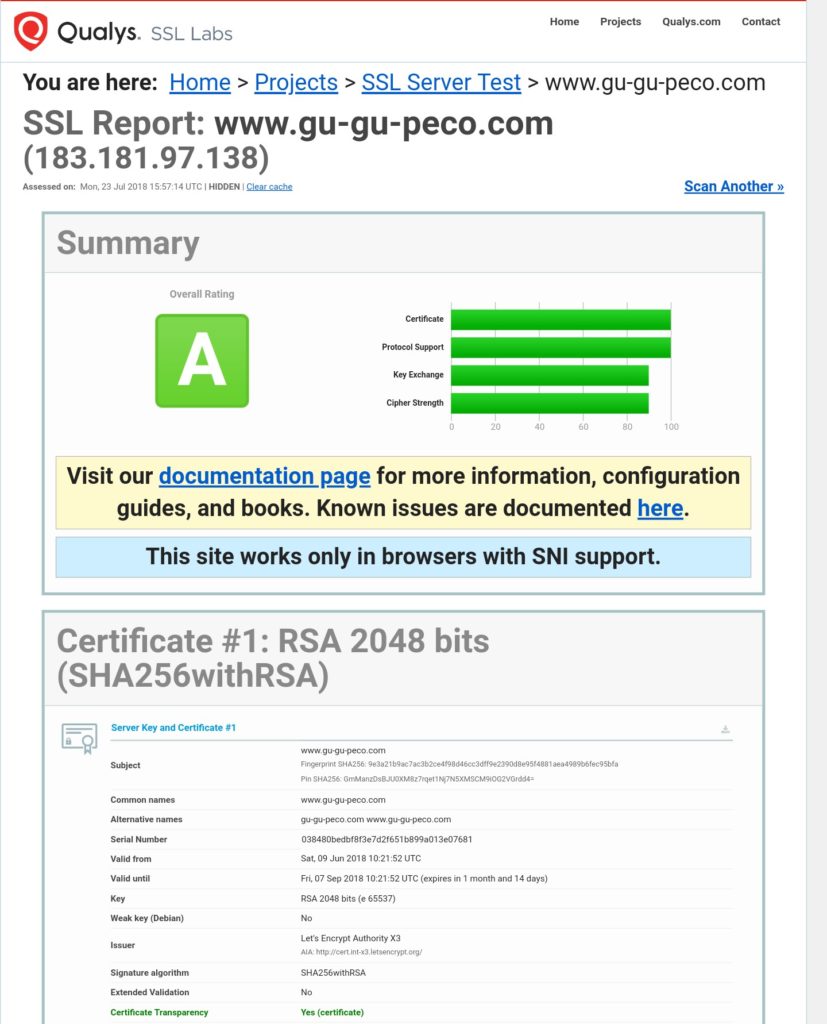
参考ですが、Qualys SSL LABSの「SSL Server Test」でセキュアなサイトかどうか確認することができます。
まず、Qualys SSL LABSへアクセスして「SSL Server Test」を選択します。

Hostnameに自分のサイトのドメインを入力してから「Submit」ボタンを押下します。なお、テスト結果がみんなが見れるボードに表示されないようにチェックボックスはONにしておくことをオススメします。

しばらく待つとテスト結果が表示されます。XSERVERで無料のSSL証明書を作ってますが、通信のセキュリティは大丈夫そうです。

結論:サイトHTTPS化しててもchrome68には注意
サイトHTTPS化してても警告メッセージが出てしまう人の役に立てば幸いです。
①SSL証明書でエラーが発生していませんか?
→Qualys SSL LABSの「SSL Server Test」でセキュアなサイトかどうか確認可能
②外部ASPサービスを使っていませんか?
③Webフォントや外部サイトの画像を使っていませんか?














