本記事のキャプチャ画像は2019年8月3日、8月15日時点のものです。
Google Analyticsの画面を見ていると、自身のブログサイトへアクセスしてきて来る人のほとんどが検索エンジンの検索結果からです。
そのため、
- いかに検索結果画面の上位に掲載されるか?
- クリックしてもらえるか?
がサイトアクセス数を増やすための「カギ」となってきます。
今回、Google検索結果画面にブログサイトページのサムネイル画像を掲載できるように設定してみました。今後のサイトアクセスが増えることを願いつつ。。。
・WordPressを使ってブログ運営している人
・Google検索結果画面にブログページのサムネイル画像を出したい人
目次
Google検索結果画面にサムネイル画像が出ていないことに気付く
何気なく、Google検索していたときのこと。検索結果画面に出てきた候補項目の右にサムネイル画像が表示されていて、パッと見て分かりやすいなぁー。
そういえば、自分のブログサイトはどうなんだろう?
と思い、自身のブログサイトページがヒットするような文字列を入力して検索してみた結果・・・

サ、サムネイル画像が表示されていない。。。
と、いうことに気付くのでした。

検索結果画面にサムネイル画像があると、文字だけの表示に加えてイメージでも訴えてくるため、ついついクリックしてしまうという経験はありませんか?
少なくともわたし自身はついついクリックしてしまう派の人間です。
なんとかして、自身のブログページが検索に引っかかったときにサムネイル画像を表示させたいなぁと思い、やり方を調べてみると、意外とカンタンにできることが分かったため、早速やってみることにしました。
「カスタムフィールド」に「thumbnail_img」を追加する
やり方はカンタンで「カスタムフィールド」に「thumbnail_img」を追加するだけでオッケーなんです。
この「カスタムフィールド」はブログ投稿画面に表示されます。ただ、初期設定状態だと非表示の設定になっているため、表示設定に変更する必要がため注意です。
「カスタムフィールド」を表示させる方法は以下の通りです。
- WordPress管理画面の上段にある「表示オプション」を選択
- 「カスタムフィールド」のチェックボックスをONにする

ここで注意したいのはスマホレイアウトでは「表示オプション」が表示されないという点です。そのため、スマホで操作している人はPC表示に切り替えて操作しましょう。
※Chromeブラウザであれば、右上の「メニュー」→「PCサイト」→「チェックボックスON」で切り替えることができます。
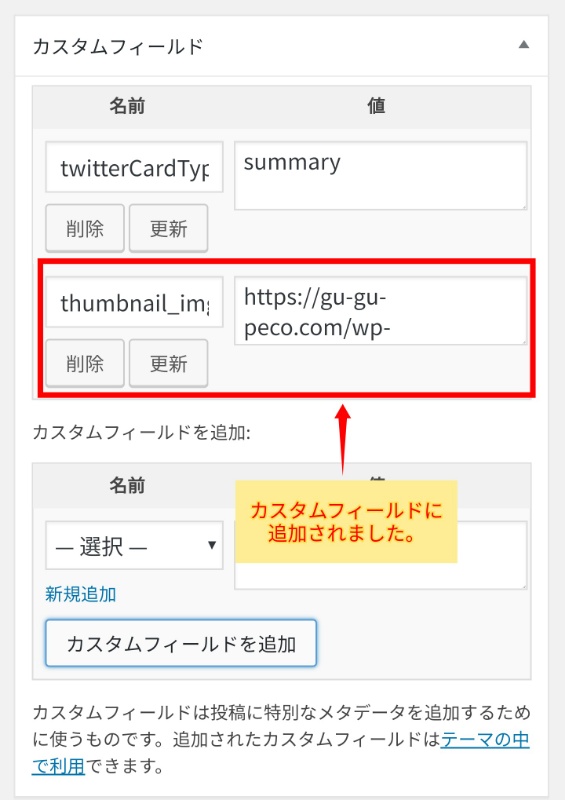
「カスタムフィールド」のチェックボックスをONにすると、ブログ記事投稿画面に「カスタムフィールド」が表示されます。

そしたら、プルダウンメニューで「thumbnail_img」を選択します。


そして、「thumbnail_img」の値には表示させたい画像のURLをコピーして貼り付けます。


検索結果画面にサムネイル画像が反映されるまでひたすら待つ
あとはGoogle先生のクローラーがサイトにアクセスしてきて、メタ情報を読み取り検索結果画面へ反映してくれるまでひたすら待ちます。
いつ反映されるかはGoogle先生側の状況次第なところがあるため、確実なことを言えません。
少なくともわたしは12日後に検索結果画面へサムネイル画像が表示されていることを確認しました。

ただ気になるのが、表示するように設定した画像とは別の画像が表示されてしまっているということ。。。ここはGoogle先生側の検索アルゴリズムによるところなので、正直どうしようもないかなと思ってみたりします。













